Web sitenize kolayca çevrimiçi bir form ekleyebilir, bu formu PDF olarak doldurulabilir ve indirilebilir hale getirebilirsiniz. Bu yazımızda nasıl yapılacağını anlatacağız.
Kısa bir giriş
Yepyeni formlarımıza zaten aşina olduğunuzu tahmin ediyoruz. Değilse, işte size hızlı bir hatırlatma. ONLYOFFICE Docs’un 7.0 sürümünden başlayarak, çevrimiçi formlar oluşturabilir, düzenleyebilir ve bunlar üzerinde işbirliği yapabilir, diğer kullanıcıların formları doldurmasına izin verebilir ve formları PDF olarak kaydedebilirsiniz.
ONLYOFFICE formlarında iki ana format ile çalışırsınız. DOCXF, boş veya mevcut herhangi bir DOCX dosyasından form şablonları oluşturmak için tasarlanmıştır. Hazır formların doldurulması için OFORM formatı kullanılmaktadır.
DOCXF web sitesinden düzenleme için nasıl açılır?
ONLYOFFICE Doküman sunucunuzun index.html dosyasını bulun ve açın. Ardından, Doküman Sunucusu API’sine bağlayın. Bir form şablonu açmak için yapılandırma parametreleri belirtmeniz gerekir.
<script type="text/javascript"
src="http://0.0.0.0:8080/web-apps/apps/api/documents/api.js"></script>
// Specify the path to the API JavaScript file.
<button onclick="open_form_template()">Open Form Template</button>
// Add a button to open the form.
<div id="placeholder"></div>
// Add the element where the editor will be opened.
<script>
function open_form_template() {
// Close the editor in case it is open.
if (this.docEditor) {
this.docEditor.destroyEditor()
}
// Create the full URL address to the form template you need to open.
const url = window.location.protocol + "//" +
window.location.hostname + “:” + window.location.port + ”/” + filename + ”.docxf”;
// Add the key to identify the file for co-editing.
const key = filename + ”.docxf”;
// Create DocsAPI object with the document config and open the editor in the placeholder element.
this.docEditor = new DocsAPI.DocEditor("placeholder",
{
“document”: {
“fileType”: “docxf”,
“key”: key,
“title”: “Form Template”,
“url”: url
},
“documentType”: “word”
});
}Tamamlandığında, düzenleme için bir form şablonu açılabilir. Bu dosyayı düzenledikten sonra formun kendisini alabilirsiniz. Bunun için “Oform olarak kaydet” butonuna tıklayınız.
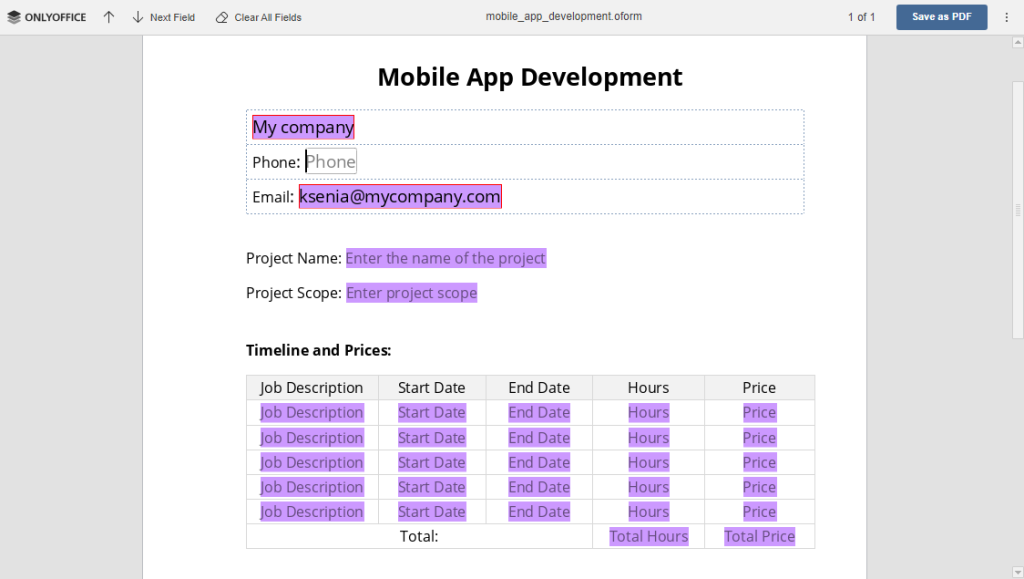
Web sayfasında doldurmak için OFORM nasıl açılır?
Formu doldurmak için açan bir buton eklemeniz gerekir. Ardından open_form_template() fonksiyonunu ekleyin.
<script type="text/javascript"
src="http://0.0.0.0:8080/web-apps/apps/api/documents/api.js"></script>
// Specify the path to the API JavaScript file.
<button onclick="open_form()">Open Form</button>
// Add a button to open the form.
<div id="placeholder"></div>
// Add the element where the editor will be opened.
<script>
function open_form_template() {
// Close the editor in case it is open.
if (this.docEditor) {
this.docEditor.destroyEditor()
}
// Create the full URL address to the form you need to open.
const url = window.location.protocol + "//" +
window.location.hostname + ”:” + window.location.port + ”/” + filename + ”.oform”;
const key = filename + ”.oform”;
// Create DocsAPI object with the document config and open the editor in the placeholder element.
this.docEditor = new DocsAPI.DocEditor("placeholder",
{
“document”: {
“fileType”: “oform”,
“title”: “Form”,
“url”: url
},
“documentType”: “word”
});
}
</script>Anahtar alanının editörlerin yapılandırmasına geçmediğini göz önünde bulundurun. Bu alan otomatik olarak rastgele bir sayı olarak oluşturulacaktır. Bu, tüm form açma oturumlarını bağımsız hale getirmeye izin verir. Bu nedenle, OFORM dosyası üzerinde işbirliği devre dışı bırakılır. Bu yüzden başkalarını rahatsız etmeden herkes formu açıp doldurabilir.
Bir kez yapıldıktan sonra, doldurulmak üzere bir form açılabilir. Alanları doldurduktan sonra (gerekli olanlar kırmızı kenarlıkla vurgulanmıştır), bir PDF dosyası alabilirsiniz. Bunu yapmak için “PDF Olarak Kaydet” düğmesini tıklayın.